This AI Agent Writes Its Own Story
A software development experience building an autonomous AI agent using AI coding and brainstorming assistants - the benefits, challenges, and insights gained
I use Dark and Light modes equally in all my editors and the OS – Light mode during the day and Dark mode during the evening and night.
My thinking here is simple: if the app developers decided to support both themes, to put in the extra work, I’ll use both modes to maximize their impact. 🙂
I’ll be referring to IntelliJ IDEA most of the time, but almost any JetBrains IDE should behave the same way. The color schemes for code I use with Darcula and Default themes are heavily customized, so I thought my color configurations are worth sharing. They’re freebies, see below.
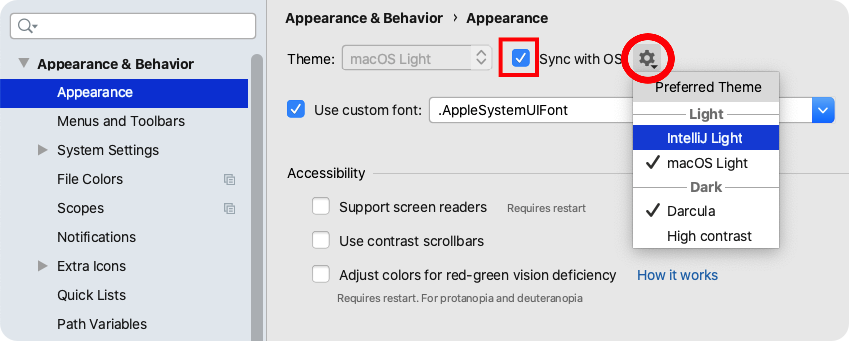
With IntelliJ IDEA’s 2020.3 update, I now see a setting to automatically sync the theme with the OS theme. Yes! If you don’t have it, my suggestion is to go grab the latest IDE version and check it out.
 OS theme sync
OS theme sync
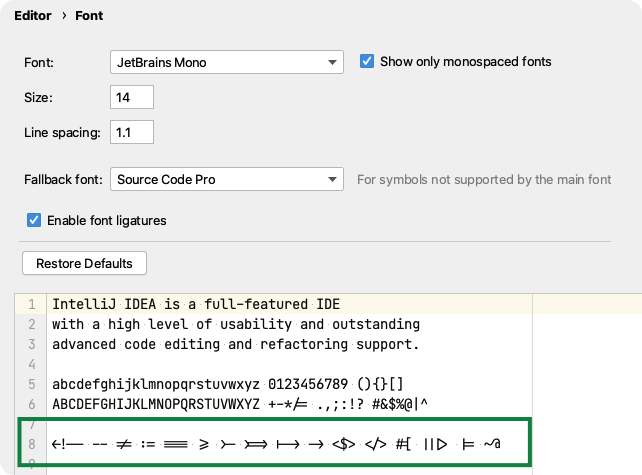
Here’s a quick legibility tip: if you want to use Font Ligatures (try it out if you haven’t), one of the best fonts that supports them is JetBrains Mono.
I turned this on in my IntelliJ IDEA through Preferences → Editor → Font, and toggled Font Ligatures. Some examples are marked using green.
 Font ligatures on the bottom
Font ligatures on the bottom
Schemes? Themes? It’s confusing.
Whether you’re using Darcula (dark) or IDEA’s Default (light) theme, your code editor is set up with a default code color scheme for that mode. You can spice up your editor appearance. 🔥
My personal dark and light color schemes (for code editors) are available for download as a .zip at:
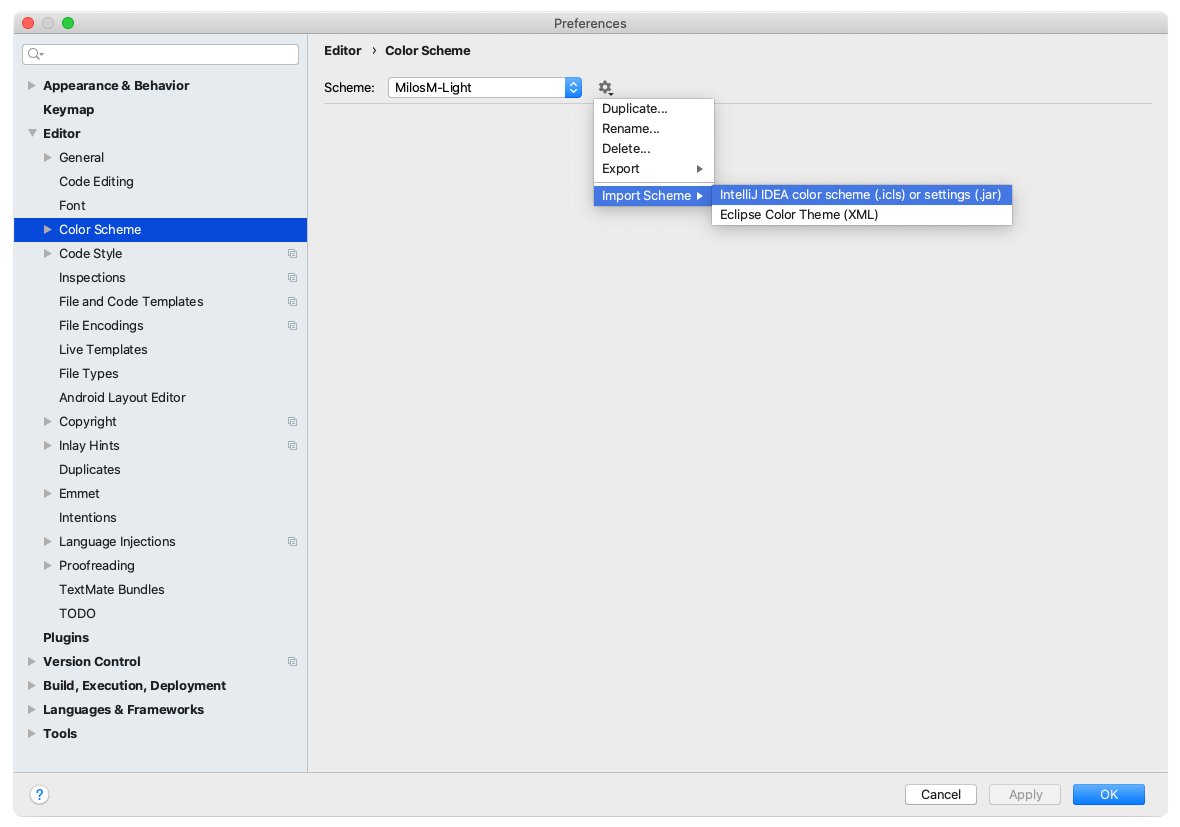
Unzip after downloading. To import each of them, use the following menu:
 Importing color schemes
Importing color schemes
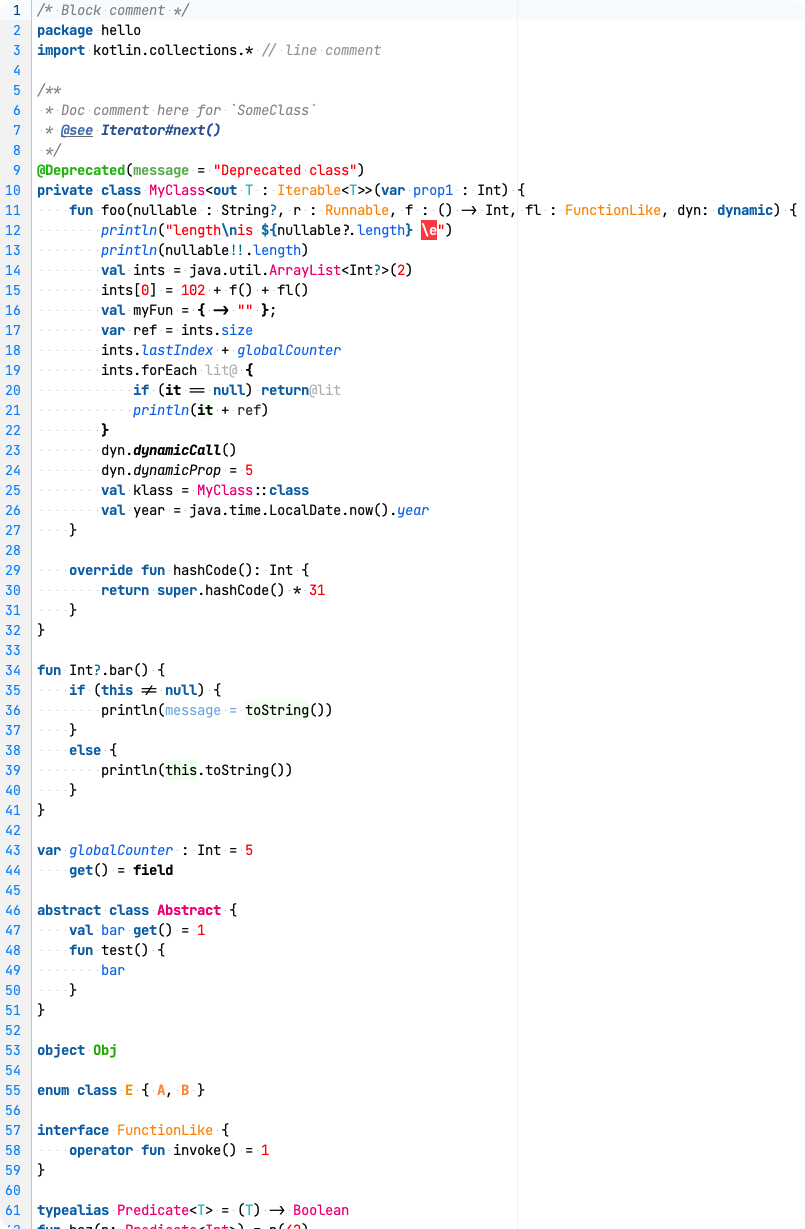
The look you’ll be getting after importing those:
 Light sample
Light sample
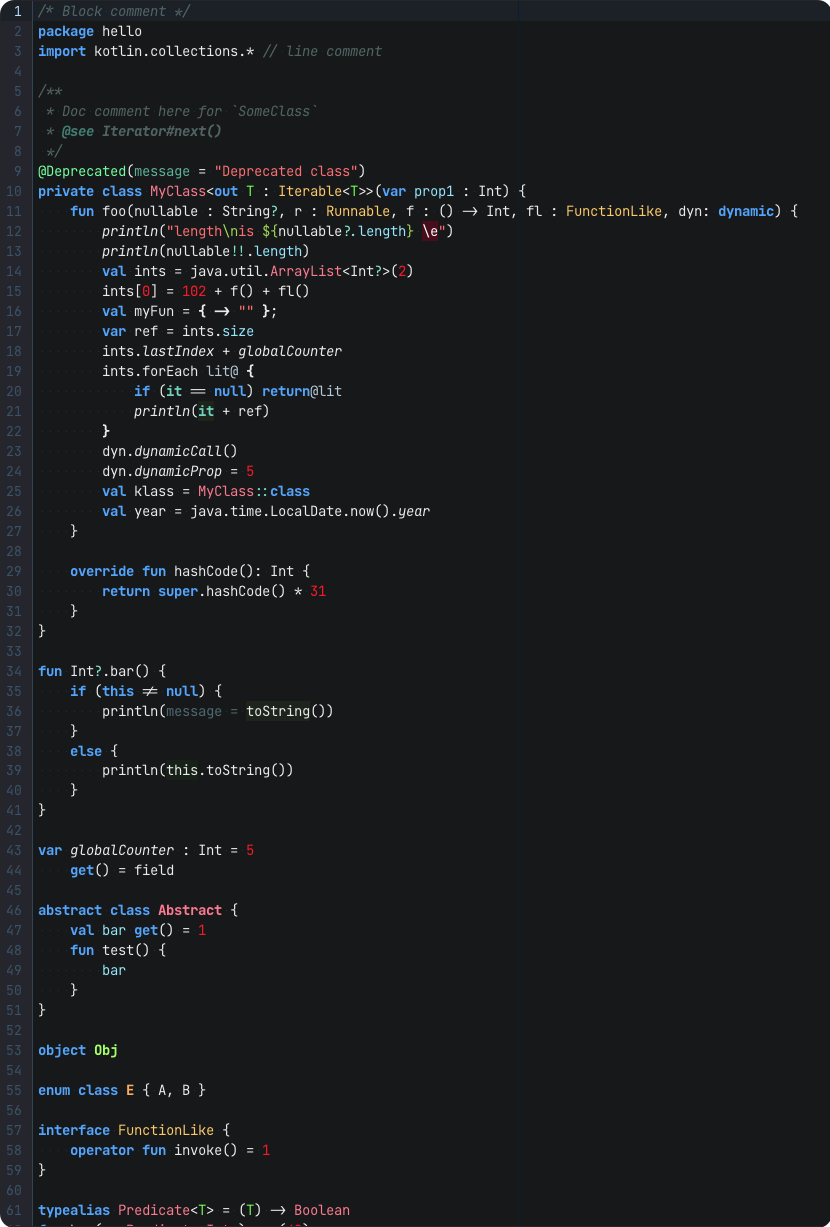
 Dark sample
Dark sample
